Case study
La naissance d'un projet
Faire un projet qui me tenait à coeur pour montrer mes compétences en web, c'était le défi à réaliser pour mon tfa.
Voici comment je suis arrivée à ce résultat après 2 (autres) mois intensifs de travail. Vous trouverez ici ma méthode de progression (en design et code), les problèmes que j'ai rencontrés et les solutions que j'ai trouvées pour rendre cette application la plus utile possible.

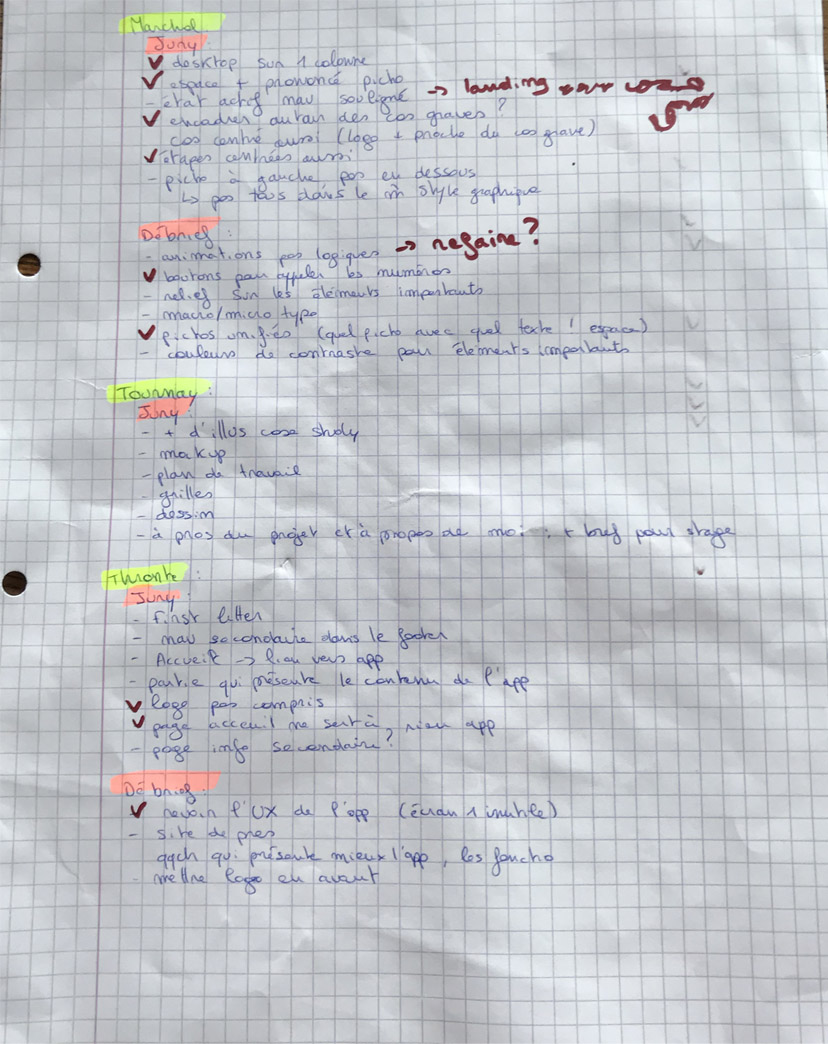
Suite à mon premier jury, j'ai décidé d'améliorer mon application pour la rendre encore meilleure. La première étape a été de noter sur une checklist chaque remarque émise par les professeurs afin de l'avoir toujours sous les yeux pour ne rien oublier.

Idée et rédaction du contenu
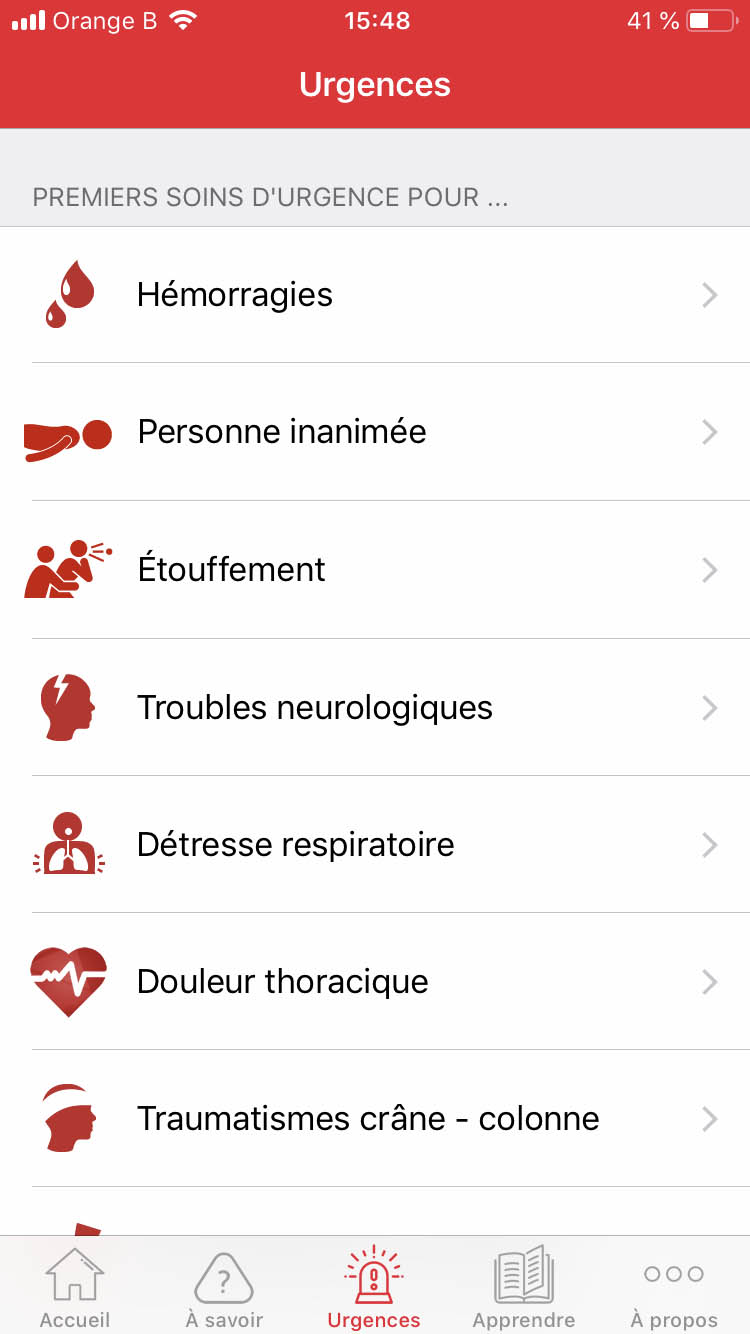
Lorsque j'ai trouvé mon idée de réaliser une application de premiers soins, j'ai directement cherché des exemples d'applications de ce genre pour voir comment je pouvais disposer mon contenu, et surtout comment dire les choses pour aller au but le plus rapidement possible. C'est comme ça que j'ai trouvé l'application de la croix-rouge qui m'a été vraiment utile pour commencer mes recherches.

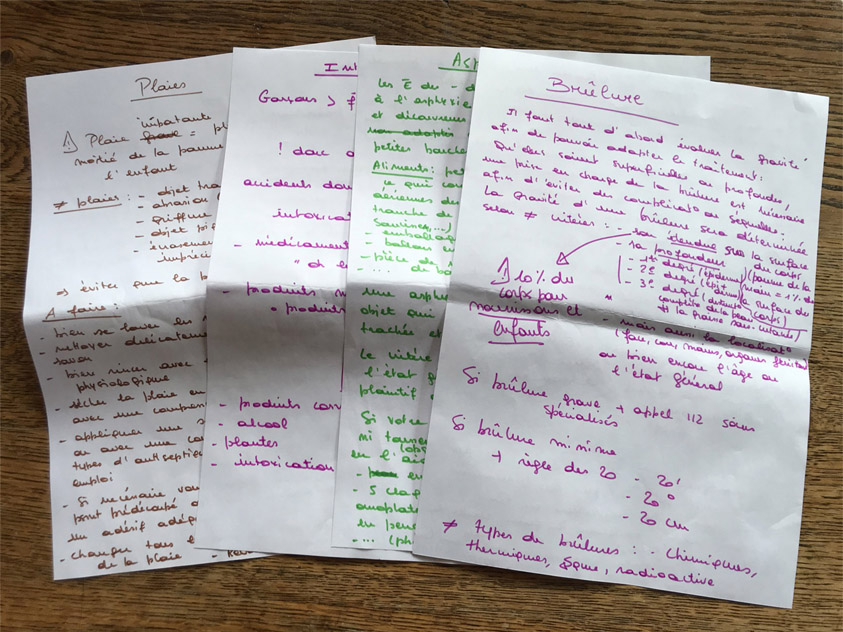
Ensuite, j'ai cherché des ressources fiables (personnes et documents) pour avoir une base solide pour démarrer le projet. Munie de mon dépliant des mutualités libres, j'avais toute la matière nécessaire pour démarrer.

Le contenu était cependant malheureusement un peu faible sur ma première version (principalement la différence entre un cas d'urgence grave et un cas "moins" grave).
Ce qui m'a pris le plus de temps alors a été de faire de nombreuses recherches sur chaque type d'urgences afin d'avoir l'application la plus complète, juste et précise possible.

Le design
Cette partie a pour moi été la plus compliquée, le design n'étant pas ma compétence première, et m'a tout de même pris énormément de temps et d'énergie.
Ma première étape a été de créer les logos de chaque chapitre de la page des urgences sur Illustrator.
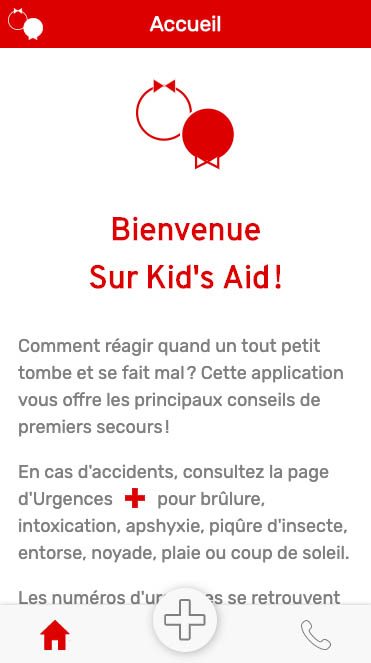
Ensuite, j'ai ouvert Adobe XD, et c'était parti pour le design. J'ai initialement choisi des couleurs froides afin de rassurer l'utilsateur dans un moment de stress.

Mais suite à un réajustement d'un professeur, mon code couleur s'est redigiré vers des tons chauds (un rouge pâle pour ne pas être trop agressif et être tout de même un peu apaisant).

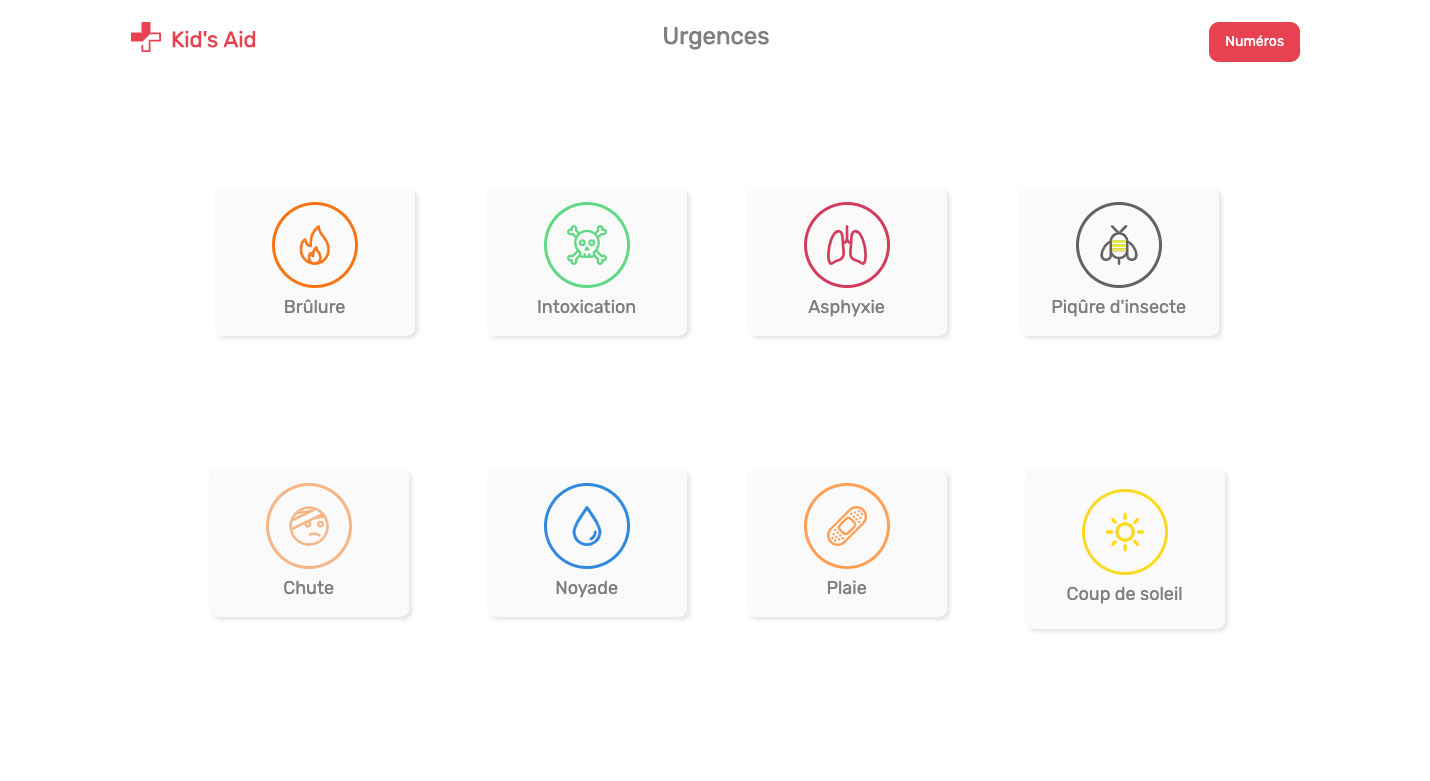
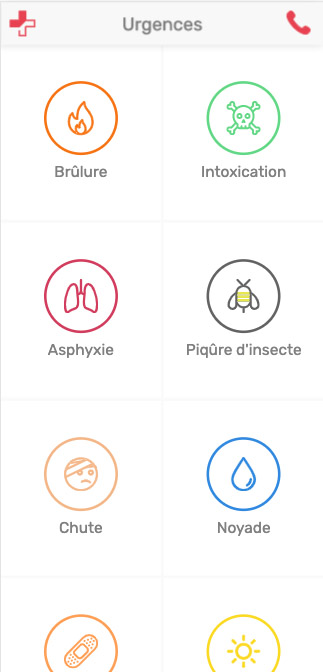
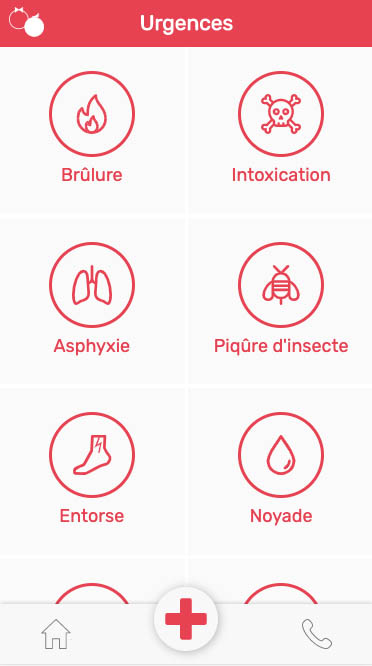
Pour ce qui est de la page des urgences, j'ai chapitré chaque blessure en huit parties, chacune d'elle étant cliquable et amenant vers l'attitude adéquate à adopter.
Au départ, mes textes étaient sans illustrations pour faciliter la lecture, mais suite à une remarque j'ai ajouté des logos explicatifs sous chaque étape, ce qui m'a fait passer quelques soirées de plus sur Illustrator.
Un rethinking
Après la recherche de contenu, c'est la partie à laquelle j'ai consacré le plus de temps. Mon application était à la base trop monochrome, trop triste. C'est pourquoi j'ai rajouté quelques couleurs afin de l'égayer un maximum tout en restant sérieuse. C'est ainsi que chaque catégorie d'urgence a désormais une couleur associée.
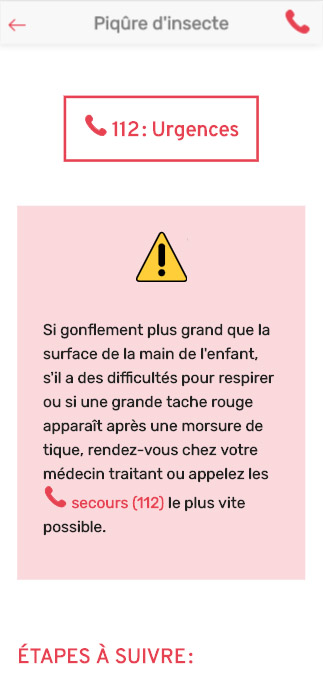
Niveau ergonomie, j'ai retravaillé la navigation en mettant simplement l'icône téléphone en haut à droite de l'écran pour qu'il soit plus facilement accessible. Il y a également un bouton pour appeler les urgences directement au dessus de chaque page dans cette nouvelle version (avant ce n'était qu'un texte).
Quand on clique sur une urgence, le cas "grave" et urgent est dans un cadre rouge, cela saute plus aux yeux et permet de gagner un temps précieux.


Enfin, les pictogrammes ont été retravaillés, ils avaient besoin d'être unifiés et plus clairs. Le logo a aussi été changé
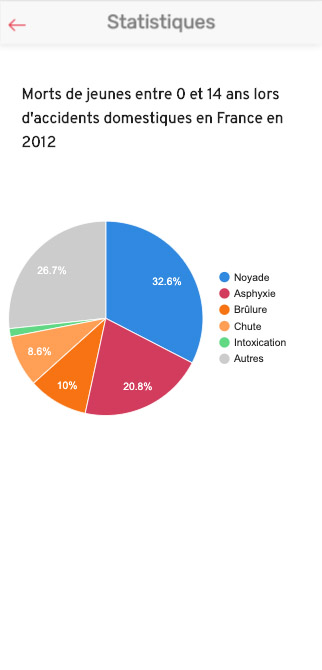
La dernière petite nouveauté est une page de statistiques à la fin de chaque urgence qui montre le nombre d'accidents domestiques mortels en France en 2012. Cette page est là pour informer et sensibiliser.

Le code
Une fois le design global décidé, je me mets au code.
C'est cette partie qui a bien évidemment été la plus longue (bien que le sass m'ait fait gagner pas mal de temps), parce que j'ai choisi de faire une application responsive.
La première étape a été de faire la navigation en javascript avec des logos percutants pour faire gagner du temps aux utilisateurs.

Après vient le code de la page d'accueil, des urgences (avec les étapes), puis des numéros.
Une fois tout cela mis en place, mon application était terminée pour la version mobile mais j'étais encore loin de la fin.
Les tests utilisateurs
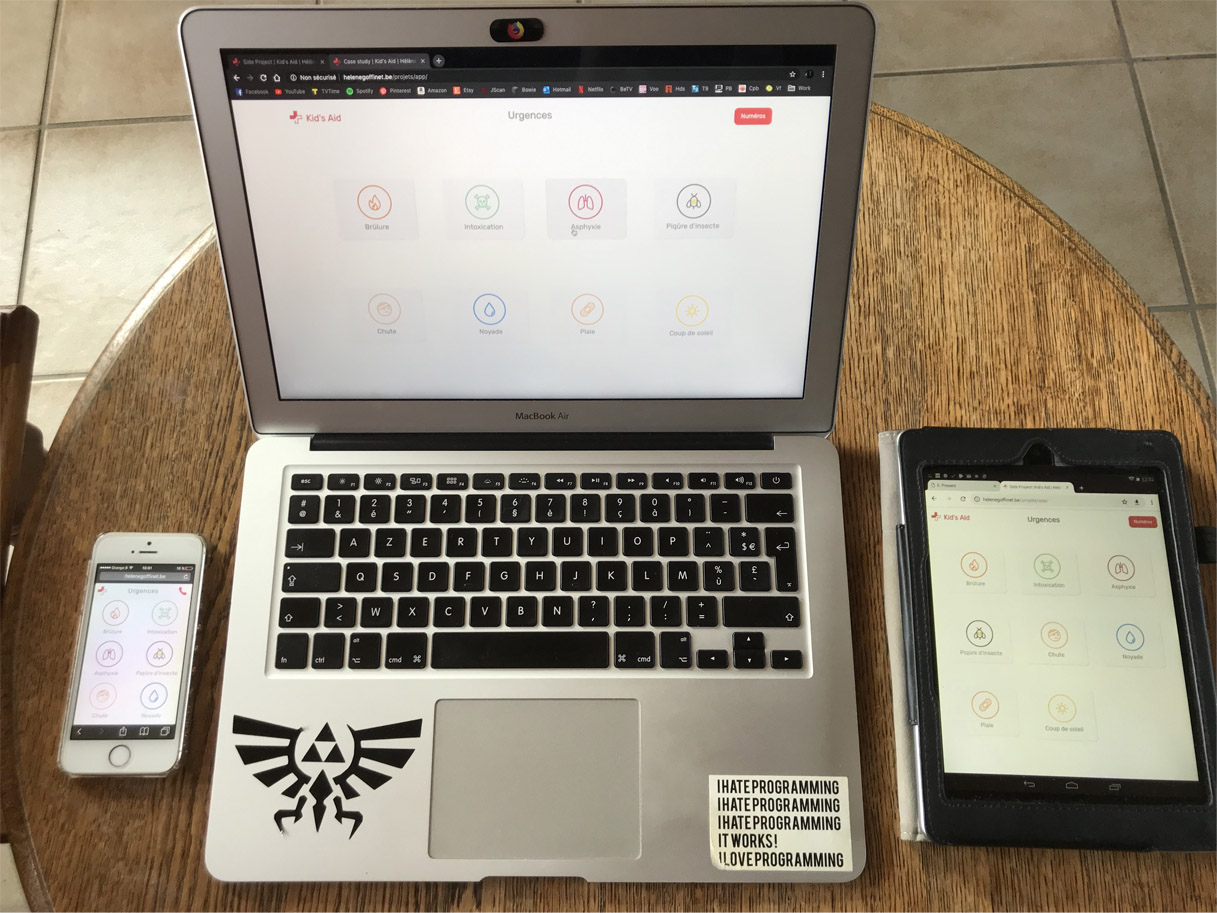
Avoir avoir tout mis en place, et corrigé la méthode BEM de mon code, j'ai mis une première version en ligne et l'ai testée sur plusieurs devices pour être sûre que tout foncitonnait bien.

J'ai fait énormément de tests avec plusieurs personnes pour que mon application soit la plus ergonomique possible. Je voulais quelque chose de simple, rapide et efficace, et mon projet n'a cessé d'évoluer avec le temps.
Par exemple, c'est comme ça que les cas les plus graves se sont retrouvés en haut de page (c'était d'abord trié du moins grave au plus grave) ou encore le numéro d'urgence qui était d'abord situé en milieu de page et qui est maintenant au dessus du cas le plus grave.

Conclusion
Pour terminer, je peux dire que j'ai apporté tous mes soins à cette réalisation, j'en suis très fière, cela restera une partie non négligable de mon parcours d'étudiante. J'y ai appris beaucoup que ce soit niveau code, design ou ergonomie. J'espère que ce travail pourra profiter au plus grand nombre, à ce moment-là le projet prendra vraiment vie et y trouvera tout son sens.
J'ai eu beaucoup de soutien et d'aide et c'est grâce à mes proches que j'ai pu le concrétiser.